Final Project, Interaction Design
Design of all user facing touch points in a parcel delivery service
in collaboration with Acon A/S & SwipBox
2013-2013
Personal responsibility: Planning of Ideation, Prototyping, Client Contact.
SwipBox
The final project of my engineering studies was completed with the local company aCon A/S. The project emerged through the development of a parcel delivery system called SwipBox. Since then, it has launched in whole of Denmark and later to 14 different countries. The system is directed to businesses as well as individuals who send and receive parcels. Compared to already existing parcel delivery services, SwipBox is more efficient and cost-effective. As a team of three designers, our responsibilities included the coordination of the design process that spanned right from the involvement of potential users of the system to the development of design concepts, as well as the usability testing of the system.
With this project my teammates and I won the BHJ Foundation’s Project Award, which is annually given to the best bachelor project at the University of Southern Denmark. Additionally, SwipBox won three prizes at the ‘Connect Denmark’ pitch.
Scope
We designed SwipBox for desktop and mobile usage. The website interface holds all the information necessary for the user to use SwipBox. It encompasses more information than the mobile application. Therefore, the website aim of the website was to be user-friendly and coherent to make it easily understandable.
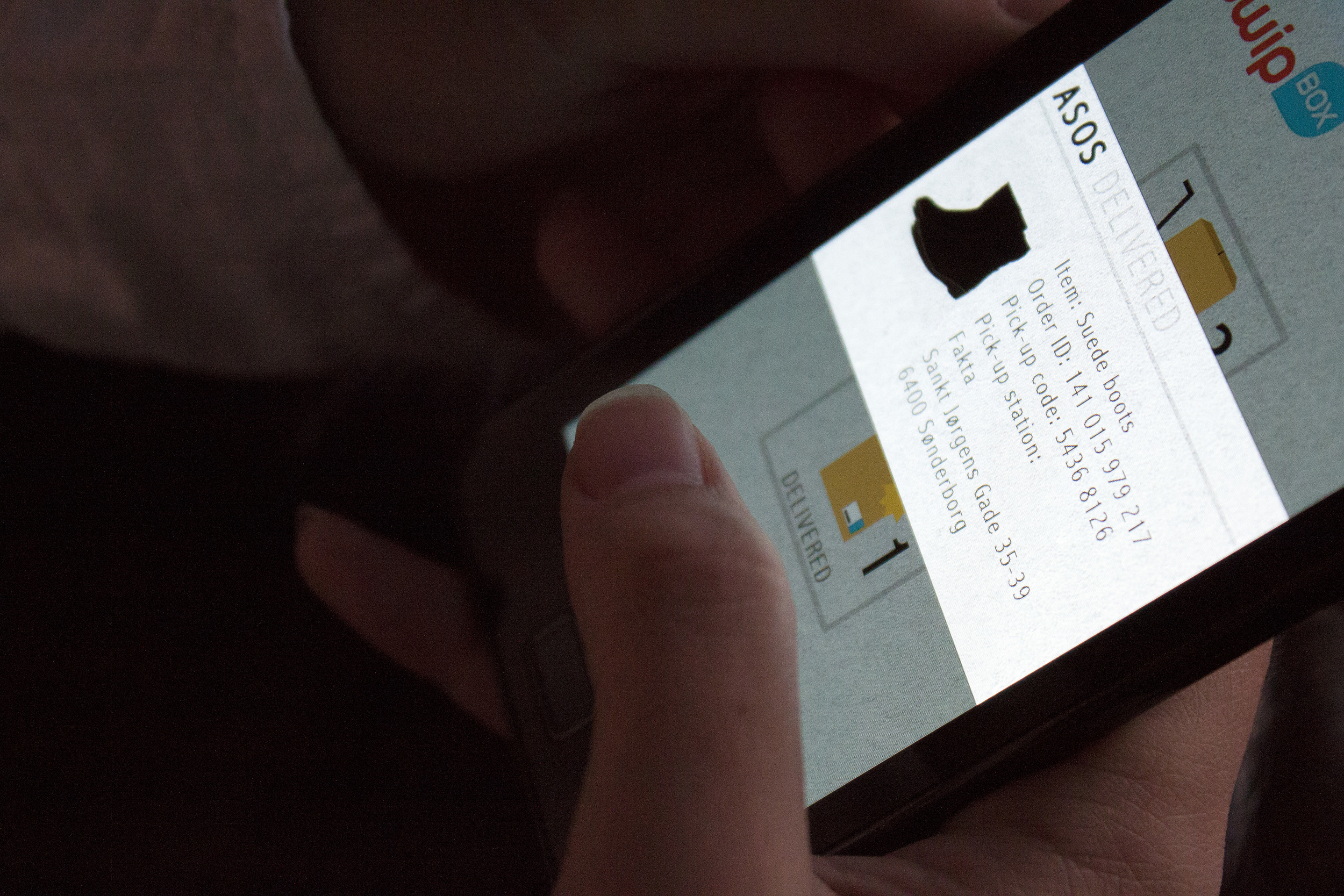
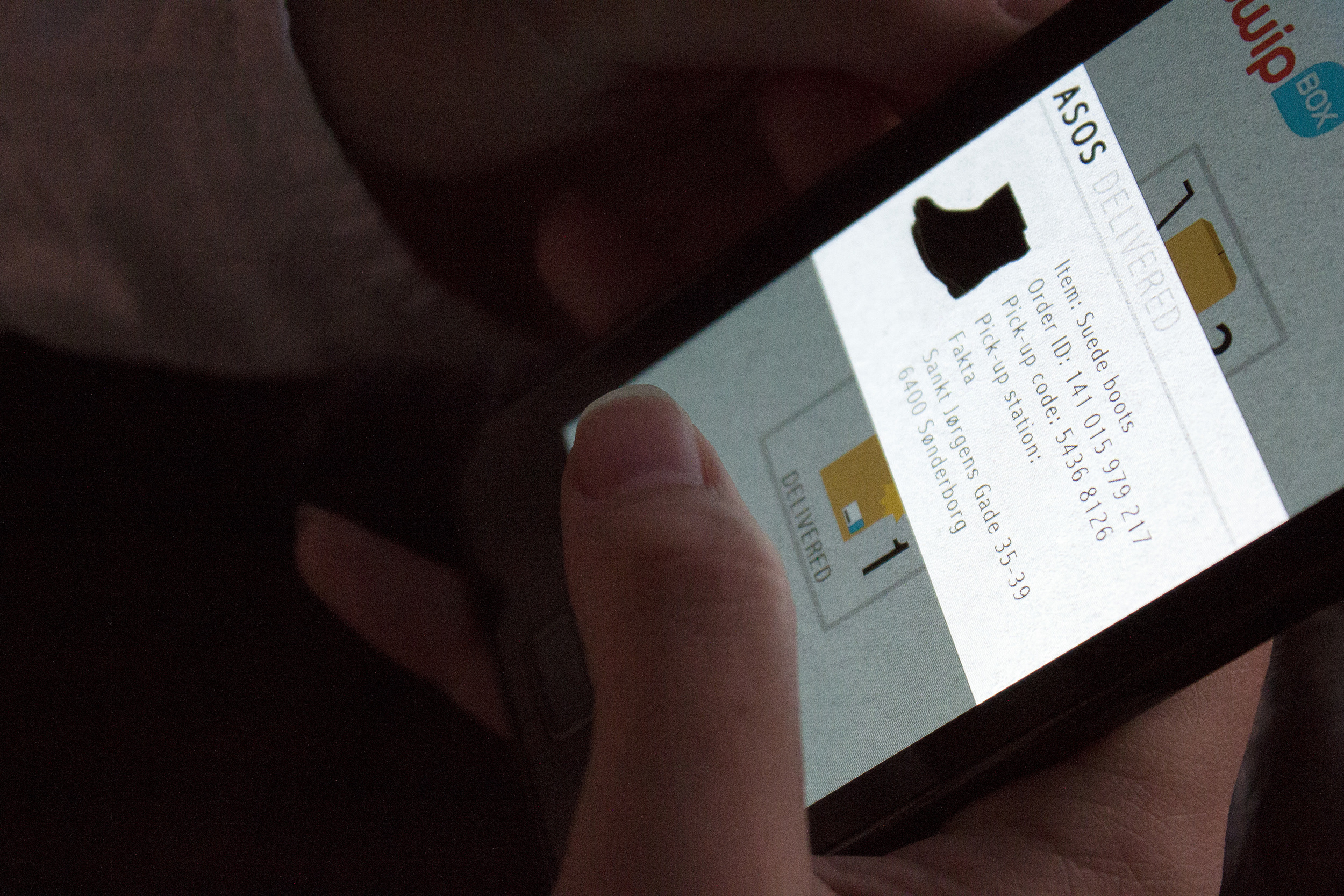
The SwipBox mobile application holds the essential functions of the SwipBox system. It is most likely the most used point of contact for the user. As a requirement, the visual appearance of this interface needs to reflect the visual appearance of the website to provide the user with a holistic feeling and experience.
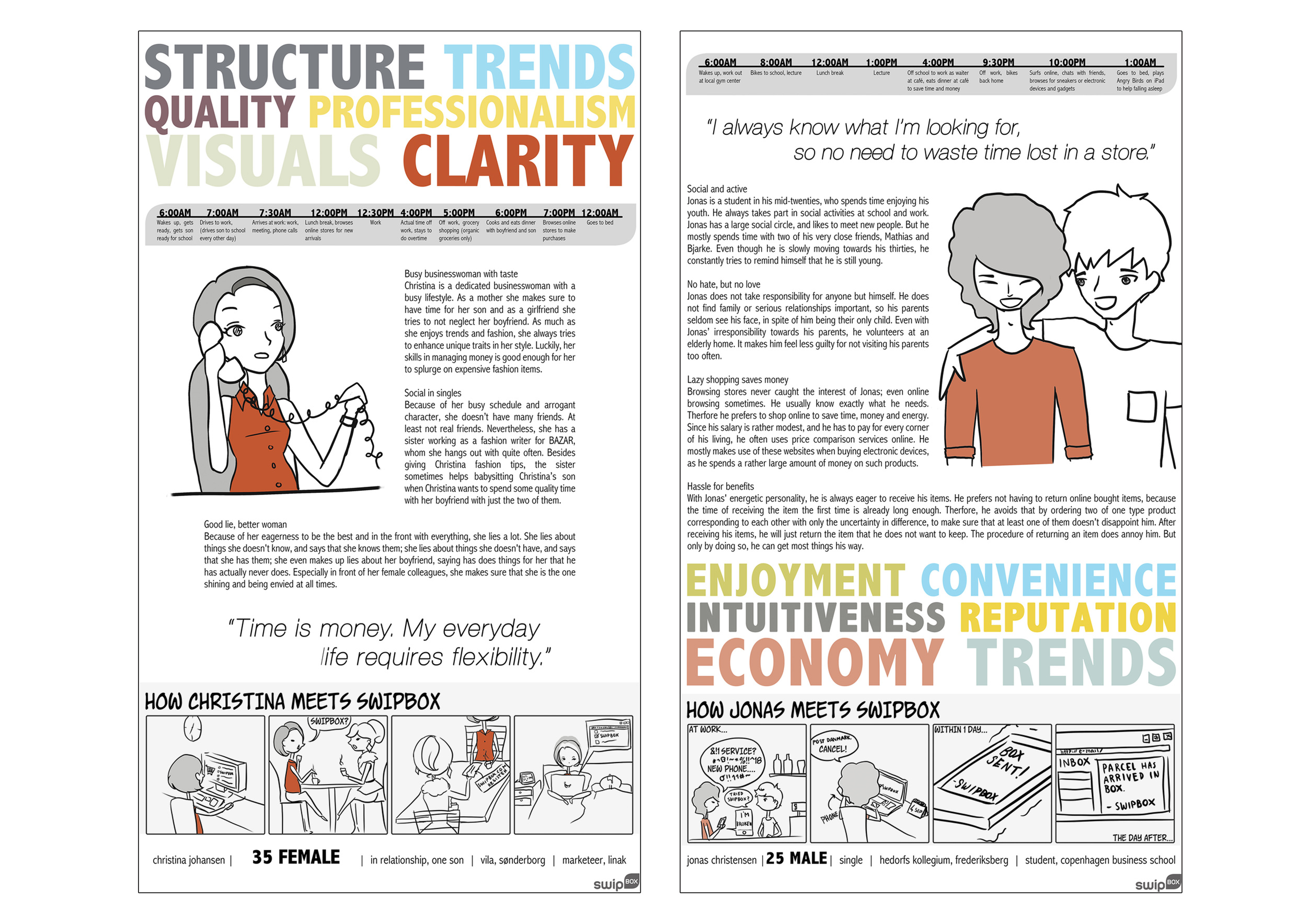
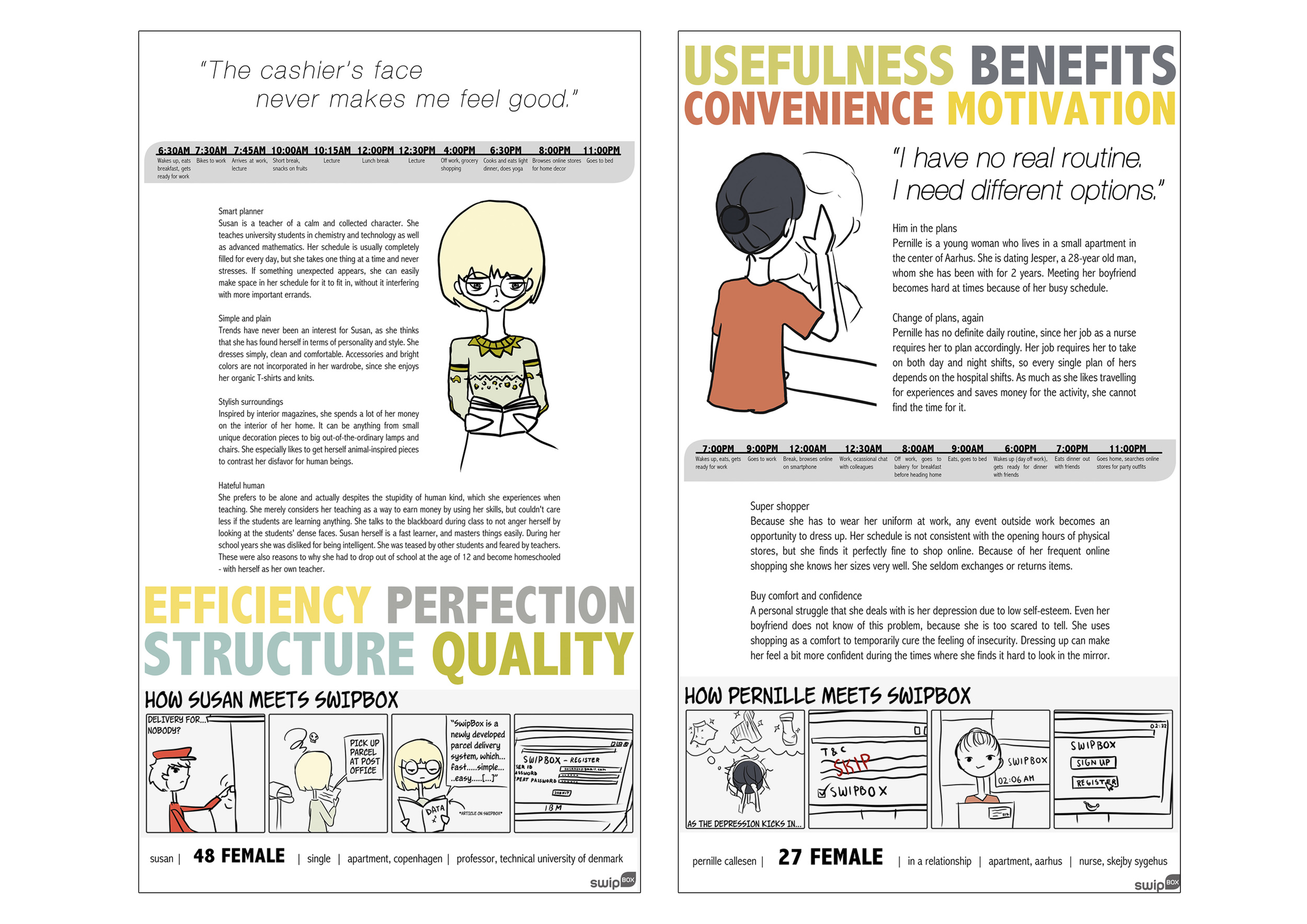
Personas
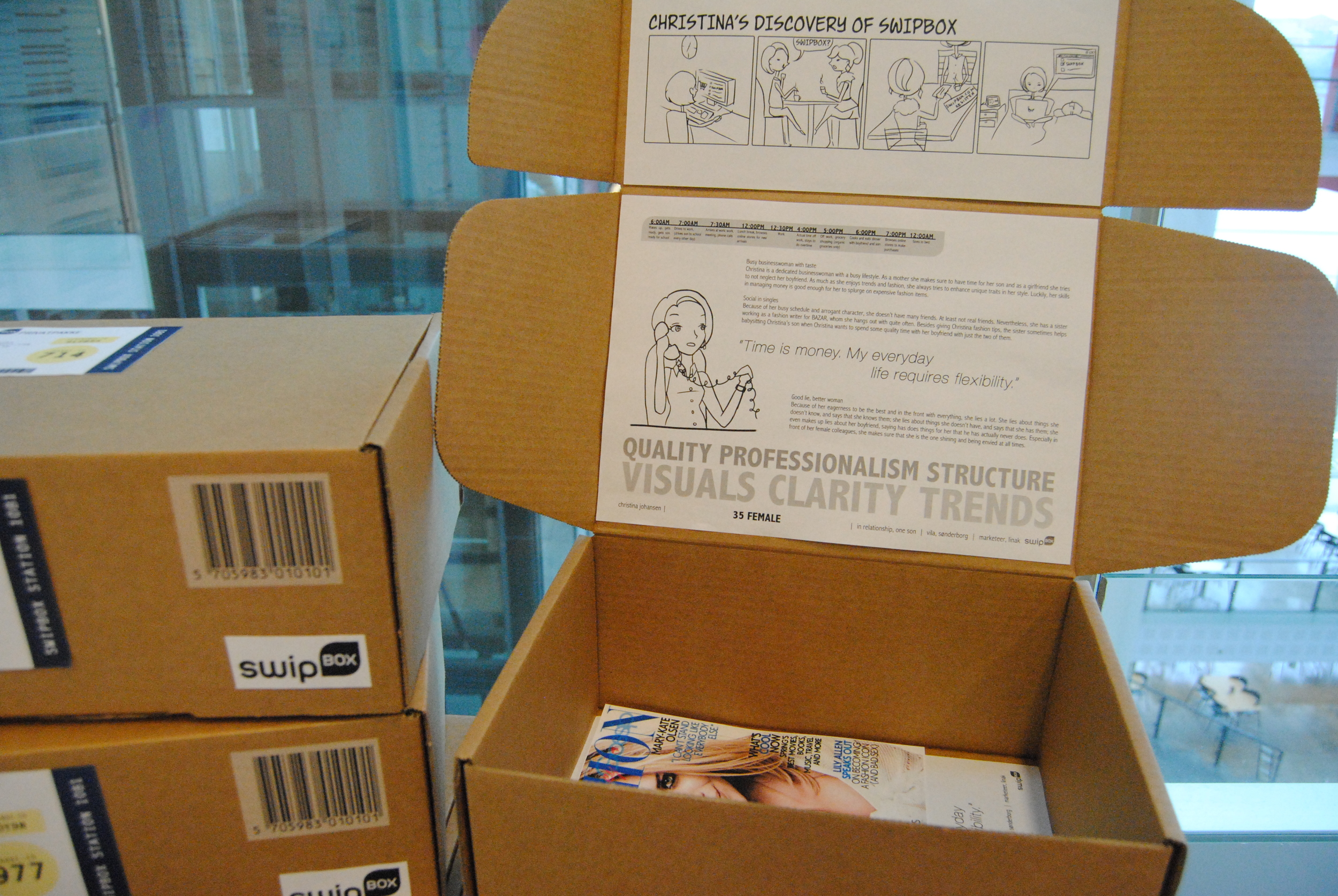
We created five personas derived from a focus group where people from the targeted user group participated. As extreme users of online shopping stores and parcel delivery services they are potential SwipBox users. In the personas, traits of the user personalities were captured. Since the participants did not talk about themselves in terms of personality, we defined their stronger personal qualities based on their actions and shared thoughts. We slightly enhanced the traits to really let each character shine in his individuality.
Ideation
Our ideation evolved around the personas. Each character with his unique personality and lifestyle had different needs and priorities, To fully understand each one of them and accommodate for his or her special characteristics, we designed concepts that could to be incorporated in the everyday life: responsibilities, daily schedules, plans, and habits.
Initially, we created a set of five ideas for the SwipBox interface. These five ideas were specifically catered to the five persona-based scenarios. With the role of each character placed in a particular situation of meeting SwipBox for the first time, we ideated to create the service for a specific personality, using the key values of each character to form the most appropriate website for them.
We developed our ideas by sketching with pencils as a quick and easy way of documentation. It enabled us to capture the ideas as they develop in our minds and at the same time altering them easily until satisfied.
Concept Development
Feedback Loops with Users
From our ideation, we chose two concepts of extreme users to build the foundation of our final direction. We developed both with a website and a mobile application each to convey how the concept expresses itself in two types of interfaces. Concept one, “the traditional”, is a concept that most users, if not all, could be able to recognize and easily adapt to thanks to its familiarity in design and interaction to well-known paradigms and principles. The second concept “the visual”, is more innovative with a more visual and dynamic design which gives delight to the user in its richness in interface motion and transitions. Once again, we used focus groups to gather feedback: what else would users wish and need from the interface?
Final Concept
The leading team of SwipBox got to choose and decided for the concept of “the traditional”.
I modelled the concept in Keynote to present and experience the interaction. It enabled us to use dynamic visuals for our interactive purposes with the SwipBox leader team as well as potential users for a final round of feedback.
Usability Testing
With a more realistic representation of the SwipBox mobile app concept in Keynote, we managed to let the users share more specific thoughts and perspectives that we could implement in to the final concept of SwipBox. While we had studied the users with the intention to understand their preferences and disfavors since the beginning, the usability test on the concept mock-up gave us deeper qualitative and quantitative insights.
OUTLOOK
Since the finalisation of the thesis in Januar 2013, SwipBox has implemented the design and service. Today, thousands of users actively use the delivery system in grocery stores and online.